Our audiences have changed the way they consume content, and we must adapt to meet them on their chosen devices. They may open your emails on their smart phone, switch over to a desktop to click through to your website, read a blog post on a tablet and then head back to their phones to find your contact information. The path changes from user to user and instance to instance.
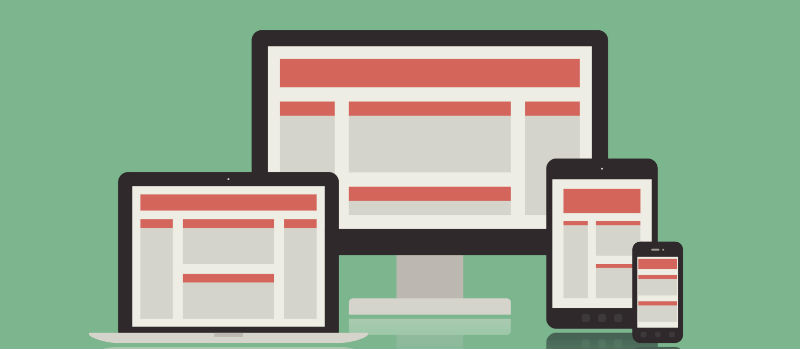
To keep up with this multi-screen universe, companies are turning to responsive design. A trend since 2012, responsive design has all but taken over and rightfully so. The technology allows you to accommodate virtually every screen your audience is using. But, as with all trends, there are some guidelines you should follow for effective responsive design.
Do Create an Engaging, Intuitive Design
While mobile users demand that desktop content be optimized for their screen, they still expect an engaging experience. This experience is augmented with images and other design elements. Consider how you can effectively present the content you have rather than stripping it all down for smaller screen, which diminishes user engagement.
Don’t Slow down Load Times with Oversized Graphics
Though you must deliver an engaging experience, you should also make sure your users can interact seamlessly under every conceivable circumstance. This includes even dated smart phones and spotty networks. You should serve up graphics that are dynamically optimized for the screen and network being used to view your content.
Do Make Use of Icons to Save on Space
Icons are a great way to communicate with your users while maximizing limited real estate on smaller mobile devices. Use a magnifying glass to denote search, three horizontal lines to signify the menu, or countless other established icons to cut down on wasted space.
Don’t Invent Icons and Expect Users to Understand
There are a number of universally known icons that users can easily recognize. This is because they have been trained over time with regular exposure. Simply inventing icons to represent larger concepts will only serve to confuse your users. Stick to accepted icons to eliminate confusion.
Do Create a Flow Map Before All Else
The better you understand how users will interact with your content on various devices, the better you’ll be able to design each experience. Keep in mind, PC users may have a completely different set of needs and expectations when they move to mobile. If this is the case, it may not be enough to simply serve up the same content in a different configuration. Create a flow map around anticipated user behavior for each device instance and apply what you know to the design.
Don’t Forget That Your Flow Map Can Evolve
While it’s important to lay the foundation of your design with a flow map, you should allow that flow map to evolve as you progress. As is often the case with web design, you will likely run into unforeseen scenarios where it makes sense to update the original flow map to maintain a logical user experience.
Do Design Pages with Elements
In traditional web design we laid out entire pages as a whole piece. Responsive design works best if content is created as module elements that can be rearranged, condensed and adjusted to accommodate screen size and user behavior.
Don’t Forget the Big Picture
It’s important that you don’t simply slap these elements on a page without considering how they work together. Though it’s helpful for web designers to view the content as individual elements, your user should see your content as a cohesive page.
Do Use Design Breakpoints to Determine Layout
With the near constant release of new mobile phones, desktops and tablets, there are essentially an infinite number of screen sizes available to our users. Using breakpoints allows you to serve up the optimal layout for a wide variety of display sizes without trying to keep up with the specific screen dimensions.
Don’t Rely on Specific Display Dimensions
On the flip side, choosing to design for specific individual device sizes would create chaos. The process would be time consuming, expensive, and ostensibly futile as new devices are being developed every day.
As with any emerging technology, responsive design presents a number of opportunities for error. Fortunately, a great deal of designers, developers, architects, and content strategists have explored this all-but-essential approach. With the insights they’ve gained, we know how to avoid the pitfalls to create cost-effective, engaging responsive design.